出于各種原因,設計趨勢每年都在改變,有的設計趨勢在演進中逐漸消失,有的則在逐步被大家熟練運用的過程中漸入佳境,甚至蛻變成為設計主流。2017年可以說是網頁設計行業快速發展的一年,明年的網頁設計行業將會有怎樣的發展和趨勢演變呢?哪些設計元素又將會成為時代新寵呢?今天小編就帶大家一起來看看2018年的十大網頁設計流行趨勢,希望對你有幫助。
網頁設計六大流行趨勢
設計師們都知道一個賞心悅目的網站有多重要,好的網頁設計不僅給用戶良好的第一印象和體驗,還能引導用戶行為、創造品牌效應 。小伙伴們可以結合下面的設計流行趨勢來進行網站的建設與改造。
1. 漸變色和半透明度設計 (推薦工具-PS/AI)
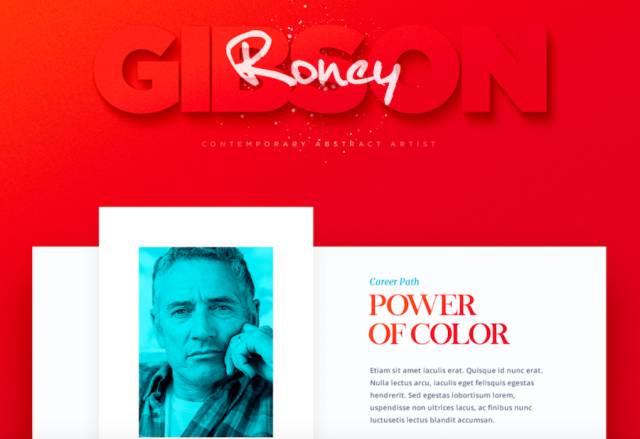
漸變色的使用場景很多,它既可以在常見的logo或按鈕中使用,也可以單純作為背景來使用。不同于往年為了迎合擬物化設計而做的空間處理,這里的漸變色采用大膽的撞色,目的是營造更好的氛圍及產品氣質。

不得不說,使用透明度是件既美觀但又冒險的事兒,這種方法如果使用好了,可以在不影響頁面的可讀性基礎上,增強頁面整體的設計感與震撼力。尤其半透明度的設計,可以營造透光的彩色玻璃質感,比如像下面這種。
2. 半扁平化設計 (推薦工具-PS/AI)
在過去兩年左右的時間,扁平化設計可以說是最受歡迎、但又最具爭議的設計趨勢。不管哪種設計趨勢,顯然會受到媒體、技術及實用性的綜合影響,最后會以一種漸進的方式逐步滲透進我們的設計中,周期一般在1到2年。其實目前已有很多設計師對扁平化設計理念進行了再創造,于是形成了當下新的設計趨勢-半扁平化設計。

這種設計方法,其實就是material design和flat design design兩種設計風格的結合。在簡潔設計的基礎上增加一些空間感,包括卡片設計和懸浮按鈕,從而讓用戶感覺系統不同層面的元素,是有原則且可預測的。
3. 更多三維設計 (推薦工具-C4D)
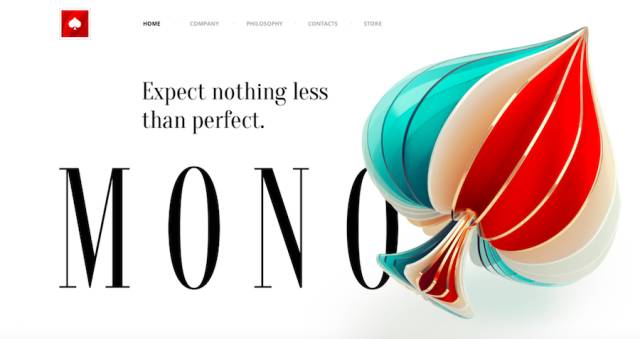
從各類熱門的科幻作品中,我們不難發現“時空扭曲”、“重疊”等一直是備受人們青睞的關鍵詞。在以往的UI或運營設計中,平面、二維的設計手法比較常見,但從今年開始慢慢趨于更多的立體3D效果,增加了設計的縱深感及趣味度,同時也讓畫面內容更豐富。
實際上,空間感在視覺設計中是愈發重要了,通過對文字進行前后排列,緊縮元素間距從而形成層疊效果,可以帶來不錯的陰影效果,突顯各元素間的前后空間關系,營造立體空間感。

4. 微交互設計(推薦工具-AE)
好的產品往往做好了兩點:功能和細節設計。功能吸引用戶使用產品,而細節設計將決定用戶是否留存。優秀的細節設計當然離不開優秀的微交互設計,它讓用戶感到強烈的互動和參與感的同時,通過微小而自然的變化帶來非同凡響的愉悅感。
如果用心觀察,我們會發現每天都在遭遇數百次的微交互。比如,當你將iPhone設置成靜音時,伴隨出現的震動提醒、屏幕上的靜音圖標;在播放器中切換歌曲的時候,界面出現的提示信息等。那些真正讓人著迷的應用很大程度上因為微交互的存在。

5. 響應式設計(前端編程工具及技能)
響應式設計的概念,最初由著名的設計大師Ethan Marcotten在2010年5月提出,隨后便快速席卷了前端和設計領域,現如今成為網頁設計的大趨勢。正如Ethan所說:“響應式網站設計提供了一種全新的選擇,這種基于柵格布局和CSS3的流動性網頁設計,可以讓網頁隨著屏幕變化而響應。這是一種更為統一,更加全面的設計技巧,一種打破網頁固有型態和限制的靈活設計方法。”
可以兼顧屏幕多場景的靈活設計,便是響應式設計令人著迷的所在,這點和編程開發中所追求的“一次編寫,到處運行”有著異曲同工之妙。

6. 極簡的原型設計和交互設計(推薦工具-Mockplus)
注重“版面簡約”將是另一大設計趨勢。極簡主義設計旨在通過清晰的視覺交流來解決用戶的問題,更加注重內容而非界面。而簡約的設計削減了分散用戶注意力的元素,讓用戶更佳專注于內容。一個結合良好可用性的極簡主義用戶界面,會帶來更流暢、更深刻的用戶交互體驗;而一款具備簡約界面及簡單操作的原型設計工具,將勢必成為眾人心中最佳工具、引領新的風潮。
不得不說,Mockplus在這點上真正做到了“讓用戶專注于設計,而非工具本身。“通過簡單的鼠標拖拽,即可完成頁鏈接、組件間交互及交互狀態的設置,交互設計完全可視化;封裝海量圖標(3000個)、組件(200個)及頁面模板(包括美食、交通、辦公、旅游出行等),可直接使用、快速構建原型;最新添加的數據自動填充及格子功能,能大大節省設計的工作量,讓你的設計更快、更簡單。(@摩客專訪)